
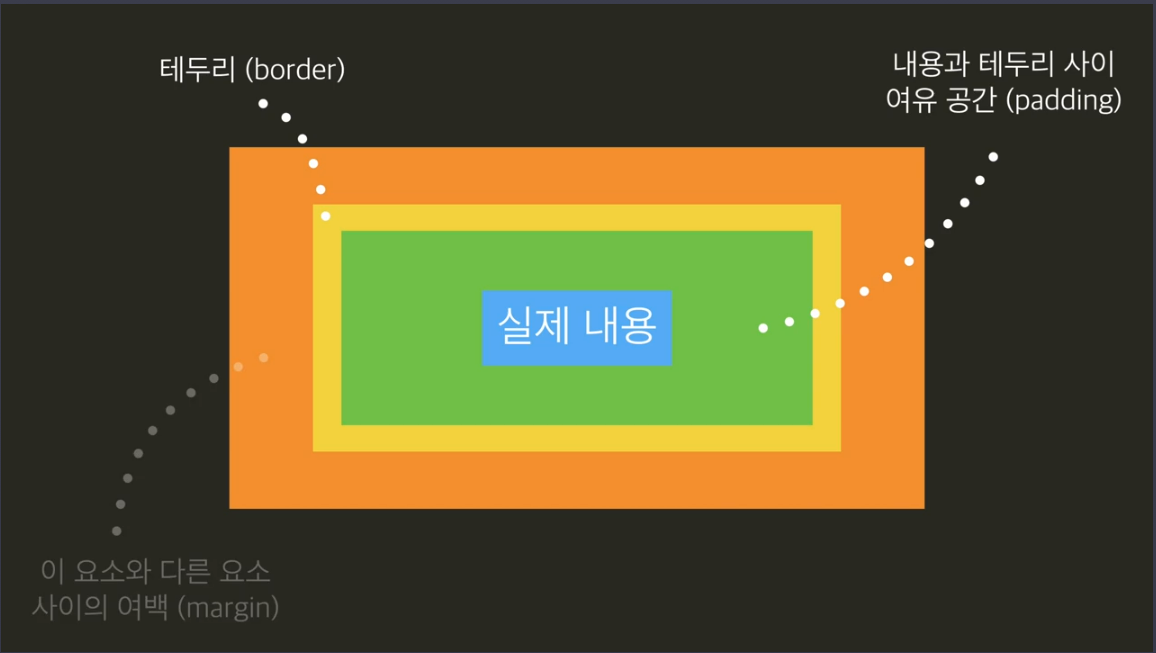
요소는 내용(content), 패딩(padding), 테두리(border)로 이루어져 있습니다. Padding은 내용과 테두리 사이의 '여유 공간'입니다. 반면에 Margin은 요소 주위의 여백입니다. 즉, 테두리 밖의 공간인 셈이다.
border
한 줄로 끝내기
가장 일반적인 방법은 border 속성으로 한 줄에 다 쓰는 것입니다. 이 방식을 사용하면 위, 아래, 왼쪽, 오른쪽 모두 같은 테두리가 생깁니다. 값을 쓰는 순서는 굵기, 스타일(실선, 점선 등), 색입니다.

2px이 굵기, solid가 점선 #4d9fff가 색깔입니다.
-dotted: 얇은 점선, dashed는 굵은 점선

'HTML,CSS' 카테고리의 다른 글
| box-sizing (0) | 2021.07.21 |
|---|---|
| 박스 꾸미는 몇가지 방법 (0) | 2021.07.21 |
| margin auto auto; 와 text-align: center; 비교 (0) | 2021.07.20 |
| 나의 두번째 웹사이트 (0) | 2021.07.20 |
| 텍스트 스타일링 (0) | 2021.07.19 |



