폰트 굵기 설정

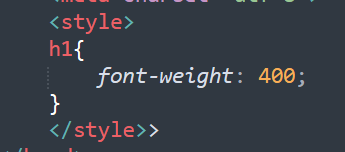
폰트 굵기를 설정하기 위해서는 font -weight 속성을 사용하면 됩니다.
사용 가능한 값은 얇은 순서로 100, 200, 300, 400, 500, 600, 700, 800, 900입니다. 100이 가장 얇고, 900이 가장 굵다는 뜻이죠.
텍스트 정렬

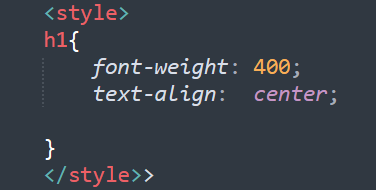
text-align 속성을 사용하면 텍스트를 왼쪽, 오른쪽, 또는 가운데로 정렬할 수 있습니다.
텍스트 밑줄

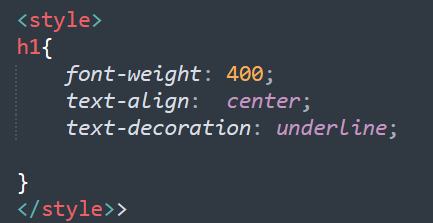
text-decoration을 사용하면 텍스트를 몇 가지 방법으로 꾸밀 수 있습니다.
Underline : underline 값을 사용하면 밑줄이 그어집니다.
Orerline : overline 값을 사용하면 글 위에 줄이 그어집니다.
Line-through : line-through 값을 사용하면 줄이 글을 관통합니다.
none :none 값을 사용하면 아무 줄도 없습니다. 이게 기본 값입니다.
<a> 태그와 사용
<a> 태그는 기본적으로 밑줄이 그어져 있는데, 이걸 없애기 위해서 text-decoration: none;을 사용합니다.
'HTML,CSS' 카테고리의 다른 글
| margin auto auto; 와 text-align: center; 비교 (0) | 2021.07.20 |
|---|---|
| 나의 두번째 웹사이트 (0) | 2021.07.20 |
| 텍스트 색 정리 (0) | 2021.07.19 |
| 코멘트 (0) | 2021.07.19 |
| 클래스(class)와 아이디(id) (0) | 2021.07.18 |



