margin auto auto; 와 text-align: center; 의 차이점


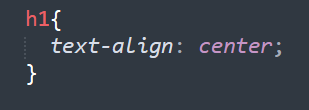
1.text-align: center
이 정렬방법은 inline요소가 정렬이 되는 방식입니다. 정렬을 하실 경우엔 부모 block 요소를 가진 부분에 적용을 해주시면 됩니다. 왜 inline 요소에 직접 text-align: center를 했을 때 적용되지 않을까 그 이유를 생각해보면, inline 요소는 그 content의 넓이만큼만 공간을 차지하게 됩니다. 그러니 그 요소에 직접 text-align: center를 한다면 이미 딱 그 요소의 넓이만큼만 공간을 차지하고 있으니 거기다가 text-align을 적용해도 움직일 공간이 없는 것이다. 그래서 부모 block 요소에 적용을 하게 되는 것입니다. block요소는 기본적으로 한 줄을 차지한다.
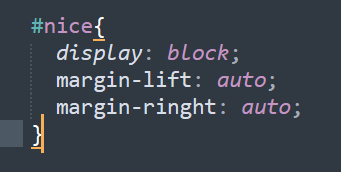
block요소에 margin auto auto 이용한 정렬
이 정렬방법은 정렬 대상이 block 요소일 때 쓸 수 있습니다. 그리고 이 block 요소의 width가 정해져 있어야 합니다. 이미지 같은 경우엔 기본적으로 이미지마다 사이즈가 있으니 img에 직접 적용할 수 있겠지만, div 태그 같은 경우엔 width="165" 과 같이 고정된 값이 있어야 합니다. 그래야만 이 width를 제외한 나머지 공간을 margin 값이 똑같이 나눠가면서 정렬이 되기 때문이다.
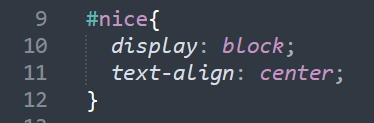
display: block

display: block - 요소를 block 요소처럼 표시합니다. 따라서 요소 앞 뒤로 줄 바꿈 됩니다.
'HTML,CSS' 카테고리의 다른 글
| 박스 꾸미는 몇가지 방법 (0) | 2021.07.21 |
|---|---|
| Box Model (0) | 2021.07.20 |
| 나의 두번째 웹사이트 (0) | 2021.07.20 |
| 텍스트 스타일링 (0) | 2021.07.19 |
| 텍스트 색 정리 (0) | 2021.07.19 |



