


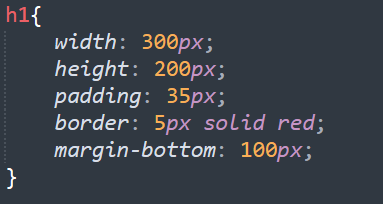
가로길이는 300px, 세로 길이는 200px, 패딩 35p, border(빨간색 테두리): 5px로 설정되어있다.
처음 내가 원한 총 가로, 세로 길이는 300, 200px인데 지금 요소를 검사해보는 총 가로길이는 5 +35 +300 +35 + 5 인 380이고 총 세로 길이는 5 +35 +200 +35 +5인 280이 된다.
이것을 해결하기 위해 widtd(가로길이), height(세로 길이)에서 각 80을 빼주면 되지만 이 방법은 너무 귀찮다.
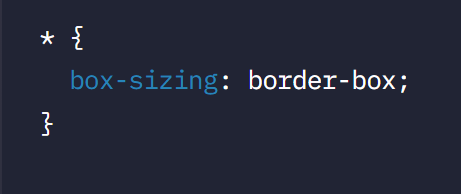
그래서 있는 코드가 box-sizing: border-box;이다.
해결책: box-sizing



box-sizing 속성을 border-box 값으로 설정해주면 width와 height는 테두리와 패딩과 내용물을 모두 포함한 길이가 됩니다. 따로 설정해주지 않으면 box-sizing의 기본값은 content-box인데, 이걸 border-box로 바꿔준다.
더 편하게 사용하기위해서

box-sizing 속성을 사용하면 너무 편하다 보니, 요즘 많은 개발자들이 모든 요소에 box-sizing: border-box;를 써주는 추세입니다. 이걸 간편하게 한 번에 처리하기 위해서는 모든 요소를 나타내는 *에 속성을 써주면 된다.
'HTML,CSS' 카테고리의 다른 글
| 세번째 웹페이지 - 코딩의 민족 (0) | 2021.07.21 |
|---|---|
| 배경 이미지 (0) | 2021.07.21 |
| 박스 꾸미는 몇가지 방법 (0) | 2021.07.21 |
| Box Model (0) | 2021.07.20 |
| margin auto auto; 와 text-align: center; 비교 (0) | 2021.07.20 |



