js 기초
javascript_lab폴더를 생성후
그안에 ch01폴더를 만들어준다.

Visual Studio Code를 실행해서
var1.html이라는 파일을 ch01폴더 안에 만들어줍니다.

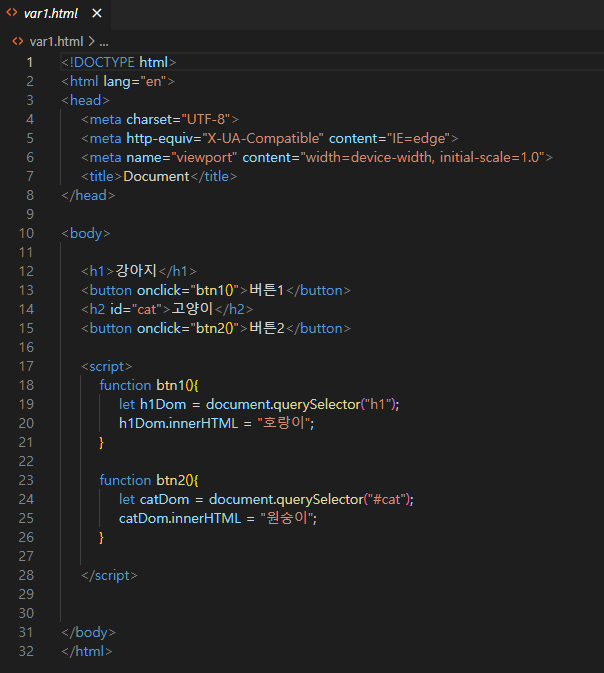
! 자동입력하면 아래와 같이 나온다.

document 객체는 웹 페이지 그 자체를 의미한다.
웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시 Document 객체부터 시작해야 합니다.
querySelector는 함수이다.
특정 name,id,class를 제한하지 않고 css선택자를 사용하여 요소를 찾습니다.

실행하는 법
마우스 오른쪽 클릭
Open with Live Server 선택

_____________________________________________________________
@오류가뜬다면 아래와 같이 설정을해준다.

local검색후
Use local IP as host 체크

_______________________________________________________________________________
결과
버튼1을 누르면 강아지-> 호랑이로 변하고
버튼2를 누르면고양이 -> 원숭이로 변한다.



__________________________________________________________________________________
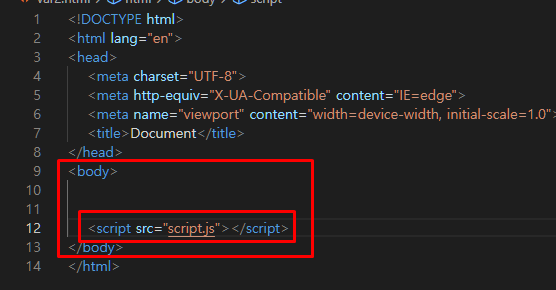
var2.html생성
자바스크립트는 body태그 안에서 가장 밑에 있어야 한다.

script.js작성
``백피크

결과
콘솔에 결과물을 나온것을 확인할 수 있다.

____________________________________________________________________________________
var3.html 생성


concat, push
push는 기존값을 건드리고
concat은 복제를한다.

