한 번에 세로로 가운데 정렬을 하는 방법은 없다. 그래서 몇 가지의 방법들을 섞어서 사용해야 한다.
vertical-align: 은 inline 또는 table-cell box에서의 수직 정렬을 지정한다.

html 코드
<!DOCTYPE html>
<html>
<head>
<title>list</title>
<meta charset ="utf-8">
<link href="css/style.css" rel=stylesheet>
</head>
<body>
<div class="gray">
<div class="nice"></div>
<div class="yellow">
<h2>subsub</h2>
</div>
</div>
</body>
</html>css 코드
.gray {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.nice {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.yellow {
background-color: yellow;
display: inline-block;
vertical-align: middle;
}
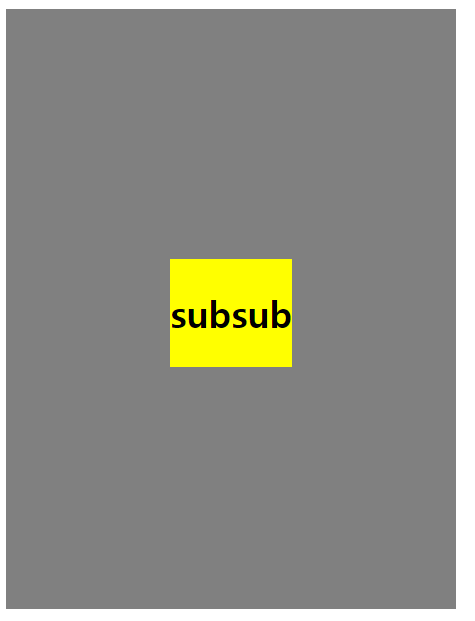
이런 방법으로 새로운요소 .nice를 만들고 세로 길이를 100%로 정해주는 겁니다.
하지만 .yellow 요소의 가로길이가 100%가 된다면

css 코드
.gray {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.nice {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.yellow {
background-color: yellow;
display: inline-block;
vertical-align: middle;
width: 100%;
}이런 형태로 나오게 된다. .nice와 .yellow 요소 사이에 띄어쓰기가 한 칸 있어서, 가로길이 100%인 .nice 요소는 자리 부족으로 다음 줄로 가버린다. 이것을 해결하기 위해서 2가지 방법이 있다.
1. 띄어쓰기를 없애는 방법
html 코드
<!DOCTYPE html>
<html>
<head>
<title>list</title>
<meta charset ="utf-8">
<link href="css/style.css" rel=stylesheet>
</head>
<body>
<div class="gray">
<div class="nice"></div><div class="yellow"> <!-- 띄어쓰기 없애줌 -->
<h2>subsub</h2>
</div>
</div>
</body>
</html>
2. 띄어쓰기 공간만큼의 마이너스 여백을 주는 방법
css 코드
.gray {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.nice {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.yellow {
background-color: yellow;
display: inline-block;
vertical-align: middle;
width: 100%;
/*이 경우 띄어쓰기는 3~5px 정도 였다 */
margin-left: -3x;
}
주의 사항!
어떤 요소에 height: 100% 를 설정하기 위해서는 부모의 height가 설정되어 있어야 한다. 위 경우에는 .nice의 부모인 .gray에 height가 설정되어 있었기 때문에 가능했던 것이다.
line-height로 해결
.yellow를 인라인 블록으로 설정해주면, line-height 속성을 사용해볼 수도 있다. 부모인 .gray에 height와 동일한 line-height를 사용해보자
line-height 속성은 자식들에게 상속되기 때문에 .yellow에는 line-height: normal;를 꼭 사용해줘야 한다.
html 코드
<!DOCTYPE html>
<html>
<head>
<title>list</title>
<meta charset ="utf-8">
<link href="css/style.css" rel=stylesheet>
</head>
<body>
<div class="gray">
<div class="yellow">
<h2>subsub</h2>
</div>
</div>
</body>
</html>css 코드
.gray {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
line-height: 400px;
}
.yellow {
background-color: yellow;
display: inline-block;
vertical-align: middle;
line-height: normal;
}
'HTML,CSS' 카테고리의 다른 글
| 리스트 (0) | 2021.08.17 |
|---|---|
| display (0) | 2021.08.10 |
| CSS의 다양한 단위들 (0) | 2021.07.23 |
| 세번째 웹페이지 - 코딩의 민족 (0) | 2021.07.21 |
| 배경 이미지 (0) | 2021.07.21 |


