로그인
1. 데이터들을 Form으로 감싸고 id값을 준다.

2. Ajax작성
<script>
$("#btnLogin").click(()=>{
// 0. 통신 오브젝트 생성
let data = {
username: $("#username").val(),
password: $("#password").val()
};
$.ajax("/login",{
type: "POST",
dataType: "json", //응답 데이터
data: JSON.stringify(data), // http body에 들고갈 요청 데이터
headers : { // http header에 들고갈 요청 데이터
"Content-Type" : "application/json; charset=utf-8"
}
}).done((res)=>{
if(res.code == 1){
location.href = "/";
}else{
alert("로그인 실패, 아이디 패스워드를 확인해주세요");
}
});
});
</script>
3.UsersController 작성
@PostMapping("/login")
public @ResponseBody CMRespDto<?> login(@RequestBody LoginDto loginDto) {
Users principal = usersService.로그인(loginDto);
if(principal == null) {
return new CMRespDto<>(-1, "로그인실패", null);
}
session.setAttribute("principal", principal);
return new CMRespDto<>(1, "로그인성공", null);
}
실행결과

______________________________________________________________________________________
회원수정
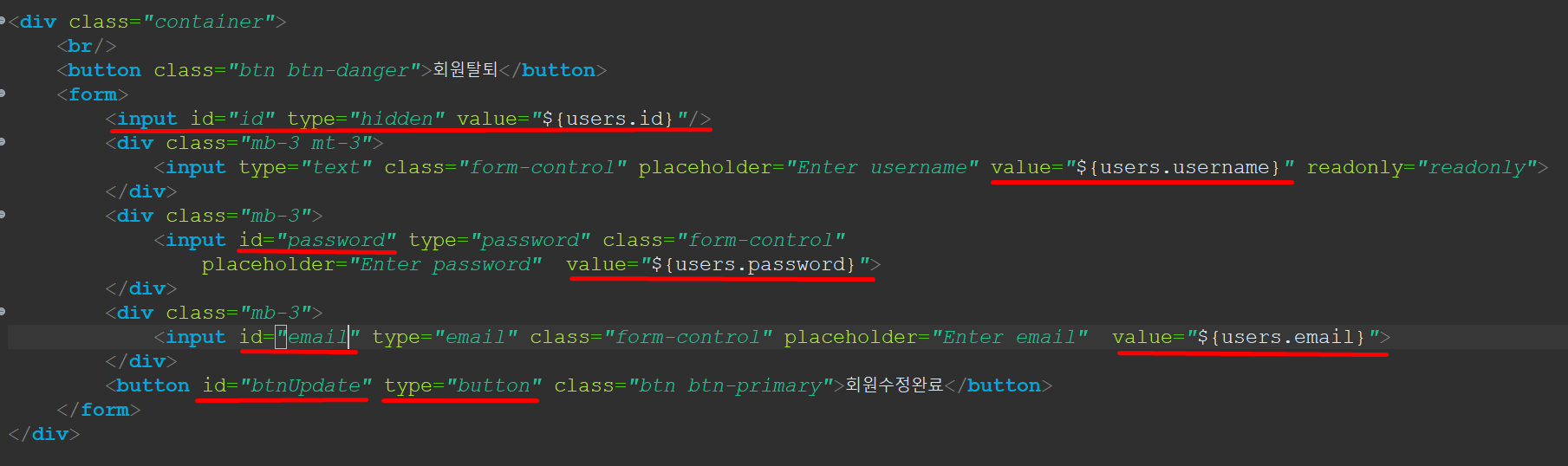
1. 데이터들을 Form으로 감싸고 id값을 준다.

바인딩되어있는 id를 jquery로 가지고온다.
주소에 id가 적혀있지않지만 그id가 필요하다면 세션에서 가지고 오면 된다.

2. Ajax작성
<script>
$("#btnUpdate").click(()=>{
let data = {
password: $("#password").val(),
email: $("#email").val()
};
let id = $("#id").val();
$.ajax("/users/"+id,{
type: "PUT",
dataType: "json", //응답 데이터
data: JSON.stringify(data), // http body에 들고갈 요청 데이터(json으로바꾸어서 보낼것이다.)
headers : { // http header에 들고갈 요청 데이터
"Content-Type" : "application/json; charset=utf-8"
}
}).done((res)=>{ //통신이 끝나면 res로 응답데이터가 날라온다.
if(res.code == 1){//update성공
alert("회원 수정 완료");
location.reload(); //page새로고침(F5)
}else{
alert("업데이트에 실패하였습니다.");
}
});
})
</script>
3.UsersController 작성
Controller는 json데이터를 받는다.
세션 동기화를 해준다
동기화를 해주지 않으면 현재 세션은 계속 userPS를 가지고 있고, 기존의 데이터를 수정하지 않는다.

body에 password,email을담아 json으로 변경하고, id는 주소에 담아서 통신으로 보낸다.

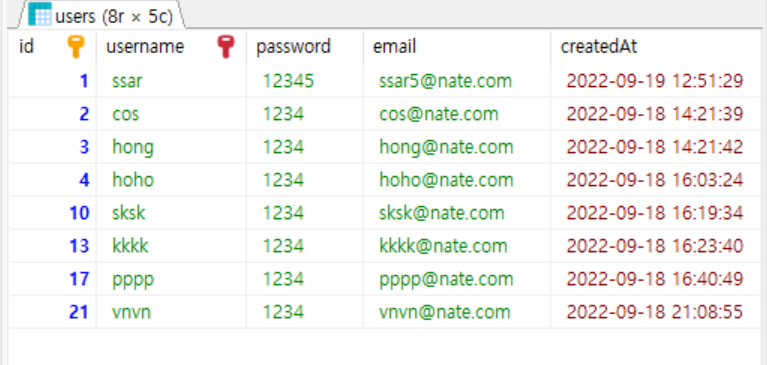
실행결과

________________________________________________________________________________________________
회원탈퇴
1. 데이터들을 Form으로 감싸고 id값을 준다.

2. Ajax작성
$("#btnDelete").click(()=>{
let id = $("#id").val();
$.ajax("/users/"+id,{
type: "DELETE",
dataType: "json" // 응답 데이터
}).done((res)=>{
if(res.code == 1){
alert("회원탈퇴 완료");
location.href = "/";
}else{
alert("회원탈퇴 실패");
}
});
});
3.UsersController 작성
@DeleteMapping("/users/{id}")
public @ResponseBody CMRespDto<?> delete(@PathVariable Integer id) {
usersService.회원탈퇴(id);
session.invalidate();
return new CMRespDto<>(id, "회원탈퇴성공", null);
}
실행결과


'Springboot' 카테고리의 다른 글
| 게시판 만들기 - 브라우저 쿠키 값 받아오기 (0) | 2022.09.19 |
|---|---|
| 게시판 만들기 - 리팩토링(자바스크립트 static 폴더로 이동) (0) | 2022.09.19 |
| 게시판 만들기 - ajax통신으로 회원가입 (0) | 2022.09.18 |
| 게시판 만들기 - ajax통신으로 아이디 중복 확인 (0) | 2022.09.18 |
| Ajax통신 정리 (1) | 2022.09.17 |



