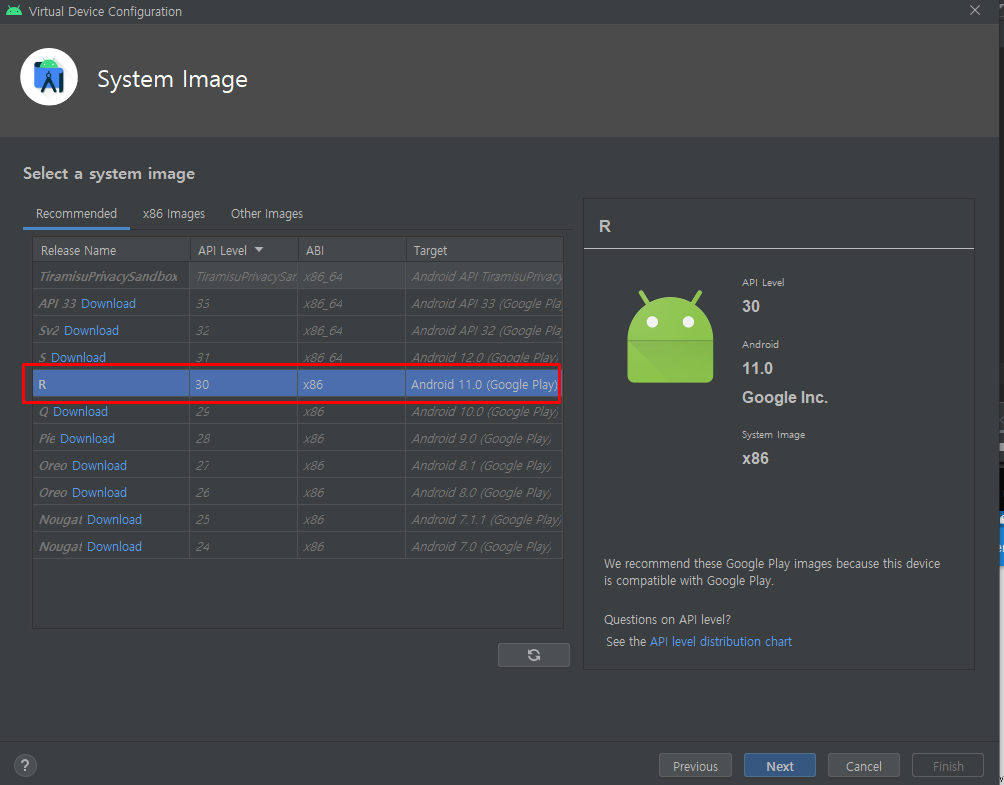
다시시작
Delete + f2 연속으로 눌러줘서
cpu - hxm? 을 찾아 enable로 바꾸고 저장해준다.
그리고 나서 안드로이드 스튜디오 디바이스 출력
왼쪽 상단에 휴대폰같이 생긴 이모티콘을 눌러준다.


D파일 workspace파일에 flutter_lab파일을 새로 만들어준다.

project name : store_app
Project location : flutter_lab안에 파일 명을 적어준다. \store_app
맨밑에 android language, iOS language 무엇을 선택하든지 지금은 상관없다.

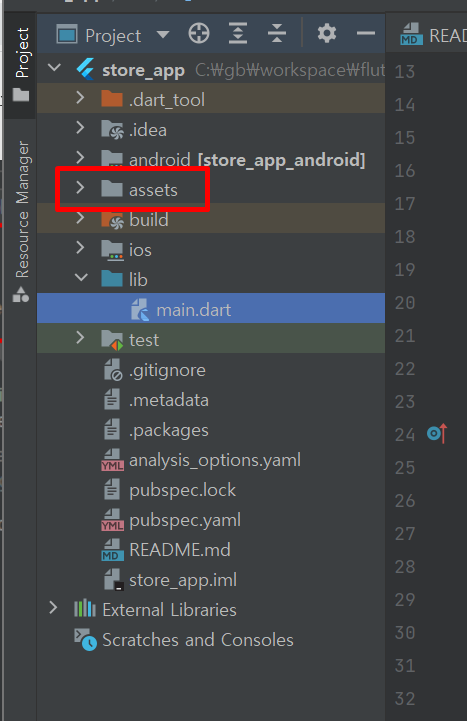
store_app/assets 폴더를 생성한다.

아래 링크로 들어가 4장 폴더에 있는 bag.jpeg, cloth.jpeg를 다운받습니다.
GitHub - flutter-coder/flutter-ui-book1
Contribute to flutter-coder/flutter-ui-book1 development by creating an account on GitHub.
github.com
다운받은 두개의 이미지를 assets폴더안에 넣습니다.

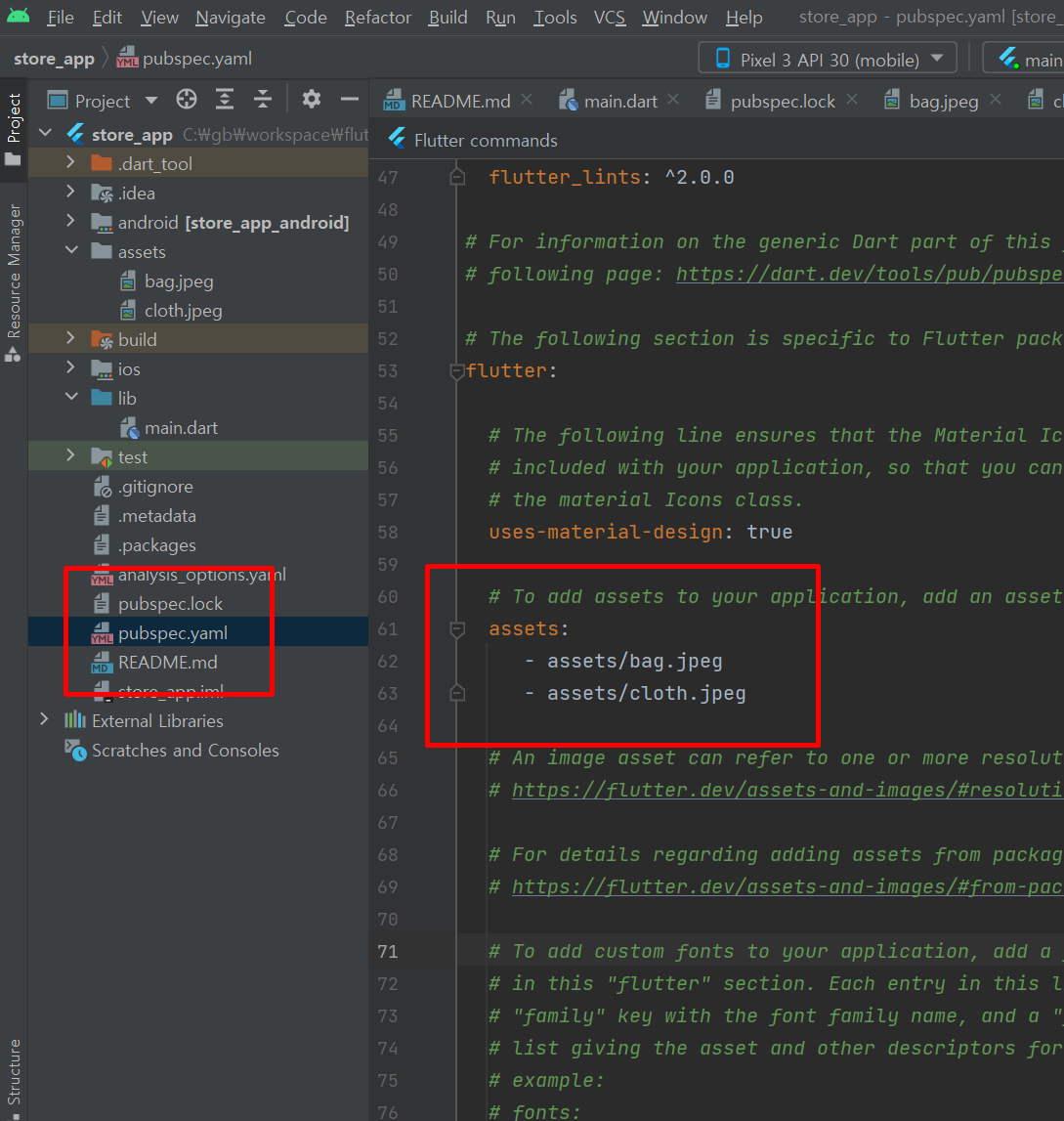
pubspec.yaml에서 이미지 파일 인식을 위해 자원 폴더 위치 설정합니다.
Pub get 버튼을 클릭하여 설정 적용합니다. - 들여쓰기 주의합니다.

여기서부터는 제가 적었던 내용들이 날라가서 다음순서인 코드들까지 적혀있습니다.
글을 보고 그 순서까지만 작성해주시면 됩니다.
3줄에 있는 void main 함수 밑으로 다지웁니다.
stl을 입력하면 자동완성이 됩니다. 클래스 명을 MyApp으로 작성하고 return값을 MaterialApp으로 바꾸어줍니다.

MyApp 클래스 밑에 StorePage라는 클래스를 stl자동완성을 이용하여 만들어줍니다.
클래스 내부에 Scaffold를 사용하여 앱을 구조화 시킵니다.

Column 위젯
Column 위젯 - 수직 방향 레이아웃 구조를 만들어주고 child가 아닌 children 속성을 가집니다.
child 속성 - 하나의 위젯만 가질 수 있다.
children 속성 - 여러개의 위젯을 가질 수 있다.
지금만들려는 앱이 위에서 아래로 내려가는 구조이기 때문에 Column 위젯으로 레이아웃을 잡아주었다.

Row 위젯

row 위젯 - 수평방향 레이아웃 구조를 만들어주고 child가 아닌
children 구조를 가집니다.
Text위젯
text 위젯 - 문자열을 담을 수 있는 위젯이다.
text() 위젯을 Row내부에 추가한다.
추가로 style 속성을 이용하여 문자열의 속성을 지정해줄수있다.
SafeArea 위젯

SafeArea 위젯 - 핸드폰 기기별로 조금씩
다른 StatusBar(상태바).
영역에 padding(여백)을 넣어주는 역할을 한다.
Spacer 위젯

Spacer위젯 - 위젯 사이의 간격을 조정하는데 사용한다.
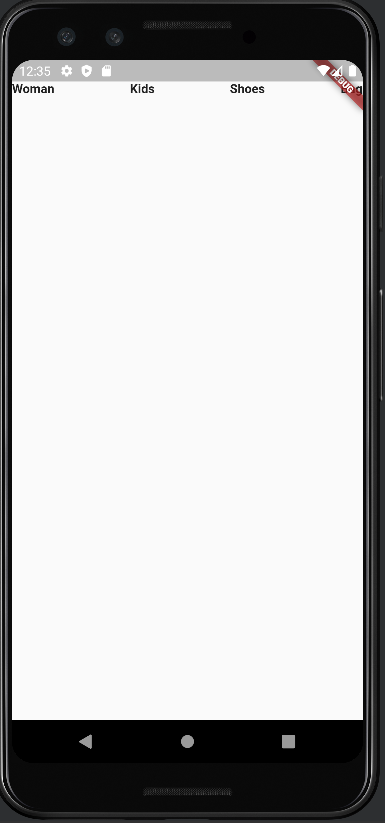
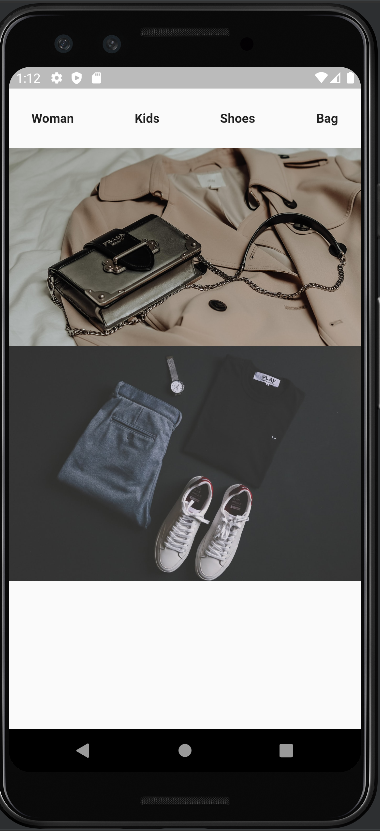
위의 5개의 위젯들을 넣은 결과이다.


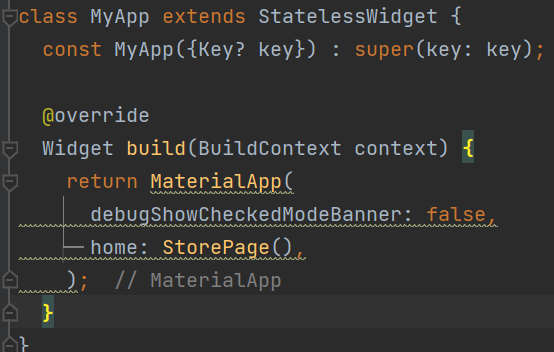
Debug 배너 해제

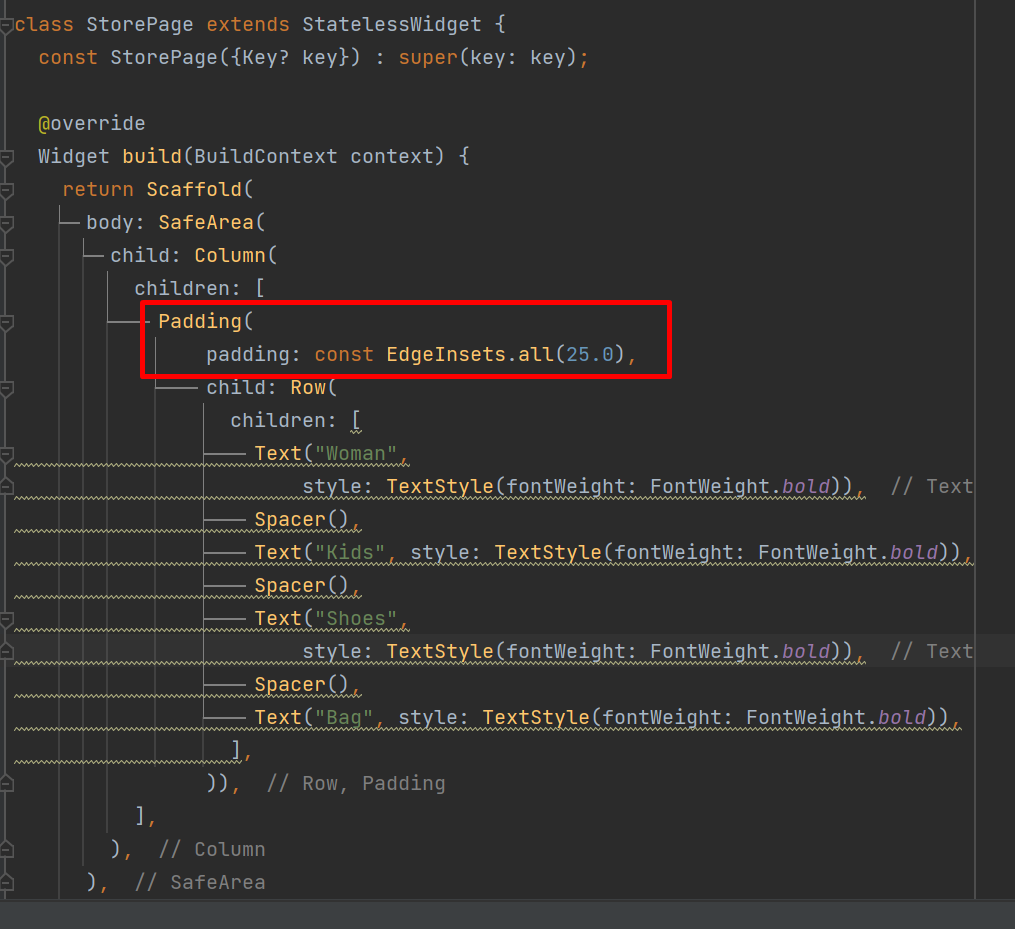
Padding 위젯
패딩(여백)은 자식 위젯 주위에 빈 공간을 만들어준다.
- 자동정렬 단축키 : Ctrl + Alt + L


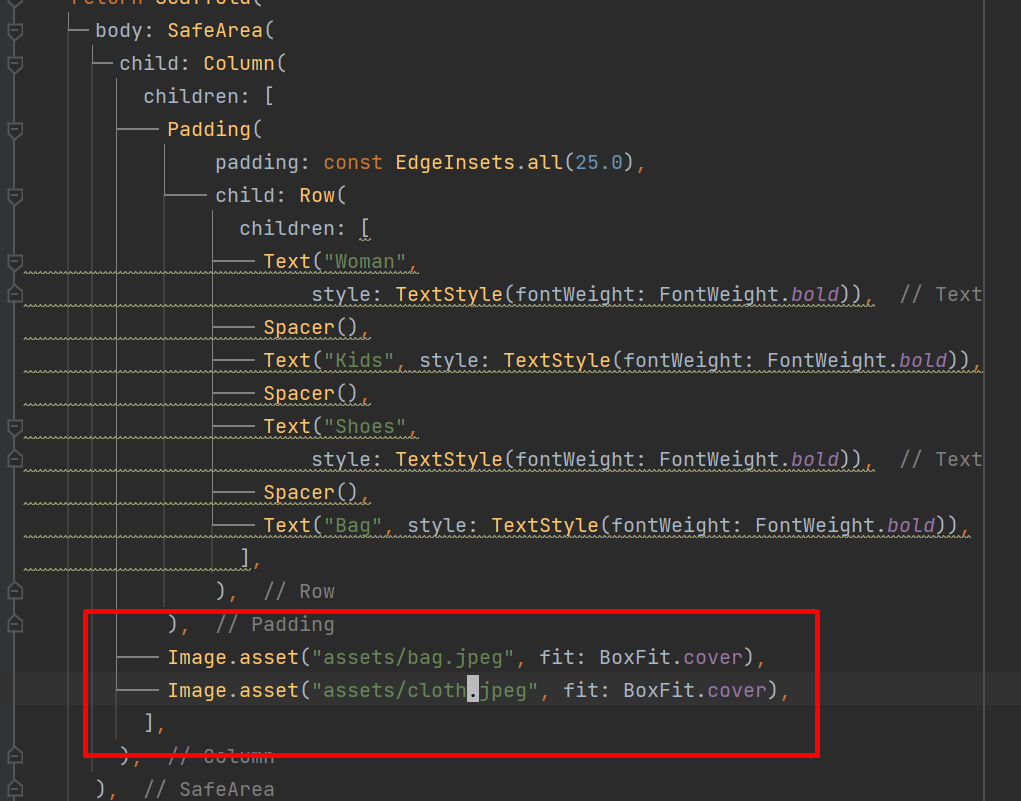
Image 위젯
이미지를 불러오는 위젯입니다.
아까 assets파일에 저장한 사진두장을 배치합니다.


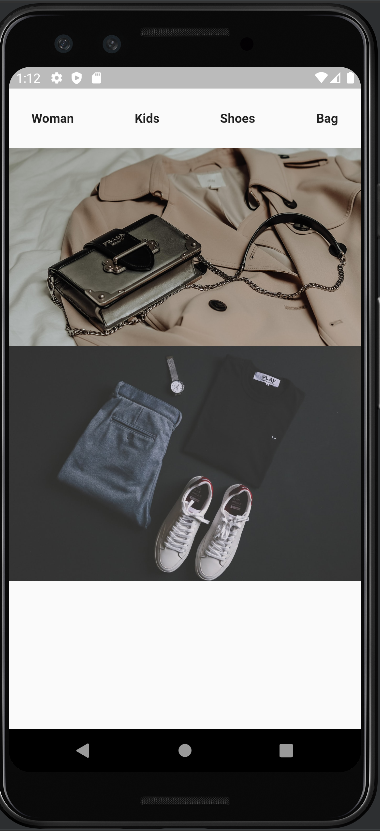
Expanded 위젯 - Column방향
Expanded 위젯은 남은 위젯을 공간을 확장하여 공간을 채울 수 있도록 하는 위젯이다.
두번째 사진에 있는 남은 높이 공간을 세번째 사진처럼 두개의 사진을 가득 채울때 사용합니다.



SizedBox 위젯
플러터에서 width 혹은 height 크기를 가지는 빈상자이다.


최종결과본

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// stl 이라고 적으면 자동완성 기능이 활성화 된다.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: StorePage(),
);
}
}
// stl 이라고 적으면 자동완성 기능이 활성화 된다.
class StorePage extends StatelessWidget {
const StorePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(25.0),
child: Row(
children: [
Text("Woman",
style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(),
Text("Kids", style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(),
Text("Shoes",
style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(),
Text("Bag", style: TextStyle(fontWeight: FontWeight.bold)),
],
),
),
Expanded(child: Image.asset("assets/bag.jpeg", fit: BoxFit.cover)),
SizedBox(height: 2),
Expanded(child: Image.asset("assets/cloth.jpeg", fit: BoxFit.cover)),
],
),
),
);
}
}


